Создание сайтов
С качественным сайтом созданным для выполнения маркетинговых целей и задач в Интернете, сайт привлечет целевую аудиторию, заинтересованных покупателей с высокой конверсией. Для того, чтобы запустить этот процесс, нужно, заказать создание сайта — после чего, вы можете, запустить рекламу в Интернете. На нашем веб-сайте, вы можете, ознакомиться, как вдеться, разработка сайтов в нашей веб-студии в Алматы:
Как создать web сайт – пошаговая инструкция
Чтобы создать сайт самостоятельно, необходимо иметь базовые знания по веб-дизайну, копирайтингу и верстке кода. Для самостоятельного продвижения понадобятся понимание в области контекстной рекламы, умение работать с Google Ads и Yandex Direct, подбирать ключевые слова и т.д. Собственный веб-сайт будет приносить доход за счет рекламы, которую заказывают или же благодаря продажам услуг или товаров. Перед разработкой нужно определиться с задачами, стоящими перед сайтом.
Цели и задачи
Определитесь с целью будущего веб-ресурса: предоставление полезной информации, продажа инновационного продукта, реализация услуг, ведение личного блога и прочее. Один такой сайт может выполнять до 10 целей, которые определяются на «мозговом штурме» с Вашими партнерами. Рассмотрим примерные цели рекламного агентства:
| Цели и задачи | Что сделано для достижения цели? | Что предстоит выполнить для достижения задач? |
| 1. Улучшить видимость сайта | 1. Написаны уникальные статьи.
2. Соблюдены технические показатели текста. 3. Проанализированы сайты конкурентов. |
1. Приобрести уникальные картинки.
2. Добавить таблицы, схемы, цитаты, инфографику. 3. Подобрать ключевые слова и тематические слова. |
| 2. Достигнуть числа продаж до 10 в месяц. | 1. Создан канал на «Ютюб».
2. Настроена реклама в Яндекс и социальных сетях. |
1. Разместить ссылку нашего ресурса на трастовых сайтах.
2. Настроить email- рассылку. |
| 3. Добавить новую услугу «Создание интернет-магазинов». | 1. Нашли программиста и дизайнера.
2. Договорились об оплате. |
1. Создать новую страницу на сайте.
2. Добавить успешные кейсы. 3. Написать продающий текст с описанием услуги. |
| 4. Достигнуть числа посетителей до 300 000 в месяц. | 1. Составлен контент-план.
2. Нанят копирайтер и специалист по рекламе. 3. Составлен список услуг. 4. Составлено УТП. |
1. Создать блог агентства.
2. Качественно выполнять заказы. 3. Разместить рекламу на тематических блогах. 4. Разместить рекламу в Гугл Адс |
Целевая аудитория
После определения целей и задач переходите к выяснению, для кого будет создан Ваш сайт и кому Вы будете предоставлять услуги, товары. Если заранее определить, кому интересно и выгодно делать покупки на будущем веб-ресурсе, то больше шансов на успех. Также Вы будете знать, что интересует ЦА и как «подтолкнуть» потенциальных клиентов к покупке.
Составляйте портрет ЦА по следующим параметрам:
- Пол.
- Возраст.
- Уровень дохода.
- Интересы, хобби.
- Социальное положение.
- Сфера деятельности.
- Уровень образования.
- Семейное положение.
- Проблемы ЦА.
- Ценности.
- Потребности.
Уже в зависимости от ниши портрет целевой аудитории составляется по дополнительным параметрам. Например, какие программы использует и смотрит кинофильмы потребитель, предпочитаемые марки авто, интересы в спорте. После того, как составлен приблизительный портрет аудитории, Вы сможете настроить эффективную рекламу, выбрать лучший канал для привлечения трафика.
Бизнес-аналитика
Когда портрет ЦА собран, то переходите к следующему этапу создания сайта – бизнес-аналитике. Тут необходимо проанализировать конкурентов, их предложения, «рычаги» продаж, УТП, подход к клиентам. Таким образом, Вы сделаете свой интернет-ресурс лучше, чем у конкурентов.
По специальной таблице можно проанализировать конкурентов и узнать их «слабые места». Для примера возьмем конкурентов по созданию и рекламе сайтов:
| КРИТЕРИИ | Конкурент «А» | Конкурент «Б» | Конкурент «В» |
| Аудитория | Агентство, которое создает премиум-сайты для людей с работающим и прибыльным бизнесом. | Компания разрабатывает веб-ресурсы для владельцев мелкого бизнеса с небольшим бюджетом. | В основном работает с фрилансерами и создает сайты-визитки. |
| Особенности названия | |||
| Коммуникации | 1. Реклама в Яндекс.
2. Рекламная кампания в социальных сетях. 3. Видеоролики рекламного характера. |
1. Реклама на ТВ.
2. Продвижение в «Инстаграмм», «Телеграмм», «ВКонтакте». 3. Реклама в «Гугл». |
1. Реклама в Яндекс. |
К пункту «Бизнес-аналитика» также относятся другие параметры: затраты на сайт, примерные расчеты, рост продаж, маркетинговый план, ежемесячные затраты.
Создание ТЗ
Чтобы программист и дизайнер знали, какая задача поставлена перед ними, необходимо создать техническое задание. Со стороны заказчика – это гарантия, которая в случае не соблюдения ТЗ исполнителем, позволит отправить заказ на доработку. А со стороны исполнителя – это документ, в котором указаны все требования клиента.
В ТЗ необходимо указать следующие детали:
- Структуру сайта: главная страница, разделы каталога, блог, контакты и т.д.
- Элементы страниц: шапка, подвал, логотип, навигационная цепочка.
- Подробное содержание страницы: расположение заголовков, слайдера, шапки и другого.
- Контактная форма.
- Функциональные требования: языковые версии сайта, язык административного интерфейса, требования к функциональности административного интерфейса.
- Нефункциональные требования: контент, верстка, дизайн.
- Требования к текстам, изображениям и мета-тегам страниц.
Все эти требования к будущему сайту указывайте в отдельном документе и скидывайте исполнителям. Если же Вы хотите создать сайт самостоятельно, то все равно подумайте и пропишите требования к своему ресурсу.
Создание структуры сайта
От структуры веб-сайта зависит количество продаж, посетителей, клиентов и читателей. Ведь если разделы сайта расположены в непонятном для ЦА порядке, то потенциальные покупатели, читатели покидают страницу. Люди могут просто не найти раздел, в котором можно купить нужный товар или услугу.
Чтобы разработать простую и удобную для людей структуру ресурса, изучите сайты конкурентов, которые лидируют в нише. Например, если Вы планируете продавать курсы по саморазвитию, то найдите 10 лучших сайтов в этой сфере деятельности и подробно изучите все разделы. Так Вы поймете, какие страницы и разделы необходимо добавить, чтобы люди могли удобно «путешествовать» по web-сайту.
Также можете составить структуру интернет-ресурса на основе семантического ядра. Например, если Вы собираетесь продавать те же курсы по саморазвитию, то заходите в Яндекс.Вордстат и Gogle AdWords:
- Введите в строке «курсы по саморазвитию» и жмите «Поиск».
- Среди выданных вариантов выберите подходящие.
- На основе подобранных ключей «соберите» структуру.
В этом примере структура получается примерно такая:
1. Главная страница.
1.1. Личностное обучение.
1.2. Специальные навыки.
1.3. Иностранные языки.
1.4. Бесплатные курсы.
1. Для студентов.
2. Для школьников.
1.5. Акции и бонусы.
1.6. Отзывы.
1.7. Сертификаты.
Прототипы (адаптивные)
Прототип – это схема веб-сайта, в которой указано расположение блоков, форм заявки, контактов, изображений и других элементов. С таким прототипом Вы узнаете, как будет выглядеть ресурс после разработки. На этом этапе главное – выбрать подходящую программу и уметь создавать такие схемы. Если имеете возможность и средства – заказывайте услугу у специалистов. Если же хотите самостоятельно создать прототип, то смотрите обучающие уроки. В такой схеме заказчик может вносить правки, как в черновику.
«Программы для разработки прототипа веб-ресурса: Cacoo, XMind, Axure, NindjaMock и Creately».
Адаптивный дизайн
Адаптивный дизайн разрабатывается таким образом, что качественно отображается на всех устройствах: смартфонах, планшетах, ноутбуках, компьютерах, телевизорах. Например, на компьютерах сайт отображается с тремя колонками, а на смартфоне – одной. Это и есть адаптивность. Таким образом, на web-сайт будут переходить люди с разных устройств, что позволяет повысить посещаемость интернет-ресурса.
«Дизайнер создает несколько макетов для экранов разных размеров, которые в дальнейшем загружаются в соответствии с устройством».
Верстка и интеграция
Уже на основе макета с дизайном работа передается верстальщику. Он выполняет верстку веб-сайта – создание веб-страницы на основе HTML или CSS-кода. То есть, этот код отвечает за расположение блоков, текста, картинок в разных браузерах. Благодаря этому этапу все элементы интернет-магазина или другого ресурса находятся на своих местах. Шапка – наверху, логотип с лозунгом – в углу, подвал – внизу.
«Чтобы сверстать сайт без специалистов нужно знать языки разметки и иметь опыт в этом деле».
После программирования web-сайта выполняется следующий этап – интеграция ресурса с CRM-системами и другими элементами.
Создание контента
После разработки сайта приходит время для создания контента: инфографики, текстов, картинок, видео и прочего материала. Особенно грамотно нужно подойти к написанию статей. Ведь, чтобы удержать потенциального клиента или читателя необходимо давать полезную информацию, которая отвечает на вопросы ЦА.
Также тексты на Вашем ресурсе должны быть:
- уникальными: от 90%;
- структурированными: с подзаголовками, списками, выделениями, картинками;
- с ключевыми словами и без переспама;
- без «воды»;
- завлекающими и оригинальными;
- полезными для ЦА.
Так Вы станете более узнаваемым брендом и привлечете целевую аудиторию. Также не забывайте по-разному преподносить информацию: один раз в текстовом виде, а в следующий – на видео или картинках. Что касается картинок, видео и других материалов, то они должны быть уникальными и интересными.
«Статьи необходимо публиковать регулярно, например, 3 раза в неделю. Так поисковые роботы будут лучше ранжировать веб-сайт».
Правильное размещение контента
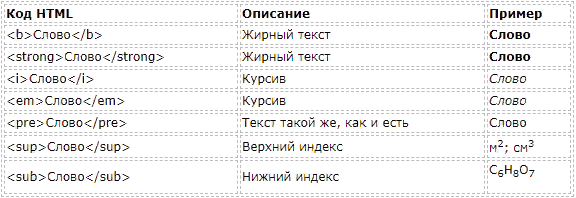
Чтобы продвигать свой ресурс, требуется правильно размещать рекламу. Первое – сбор ключевых слов, о которых мы расскажем ниже. Второе – форматирование текста объявлений. При публикации статьи необходимо добавить HTML-теги. Отобразим их в следующей таблице:

Виды эффективных создаваемых сайтов
В зависимости от Ваших целей подбирается разный вид сайтов: для услуг один вариант, для продажи сотни товаров – другой. В список «Эффективные веб-сайты» попадает 6 видов:
- Сайт-визитка.
- Сайт-каталог.
- Интернет-магазин.
- Корпоративный сайт.
- Интернет-порталы.
- Лендинг пейдж.
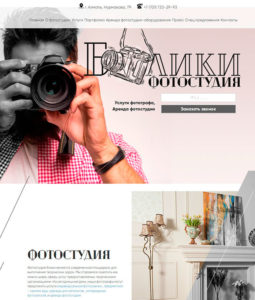
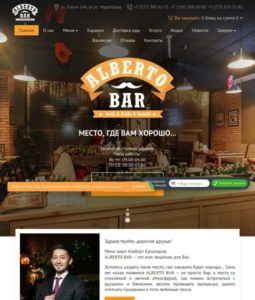
Каждый ресурс разрабатывается и продвигается по-разному, а также предназначен для разных целей. К примеру, сайт-визитка подойдет для фрилансеров: фотографов, дизайнеров, копирайтеров и других. А вот лендинг пейдж предназначен для увеличения дохода и расширения клиентской базы. Рассмотрим каждый веб-сайт отдельно.
Сайт-визитка
Сайт-визитка – это одностраничный ресурс с информацией об исполнителе, предоставляемых услугах, кейсах, а также отзывами, адресом и контактными данными. Его главная задача – это рассказать потенциальному клиенту об исполнителе. При разработке сайта-визитки используют анимации, редкие шрифты, яркие картинки и инфографику. Как уже говорилось, для фрилансеров и предпринимателей – это лучший вариант.
Сайт-каталог
На сайтах-каталогах компании и организации публикуют фото товаров, их стоимость, характеристики и тому подобное. Это делается для того, чтобы постоянно информировать потенциальных клиентов и партнеров компании о продуктах. Также в такие каталоги загружают прайс-листы, которые доступны в специальных документах.
Структура онлайн-каталогов состоит из раздела с информацией об организации, товарами, контактными данными и ценами продукции.
Интернет-магазин
Через интернет-магазины продают любые товары: одежду, мебель, игрушки, технику. На таких сайтах обычно много страниц с продукцией и около 10 разделов. Плюс ко всему, к каждому продаваемому товару необходимо приложить фото, описание и по возможности – видеообзор. Часто онлайн-магазины заказывают с последующей рекламой в Google Ads и Яндекс Директ. Так заказчик сможет быстро начать продажи и получить первую прибыль.
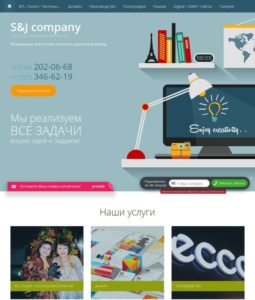
Корпоративный сайт
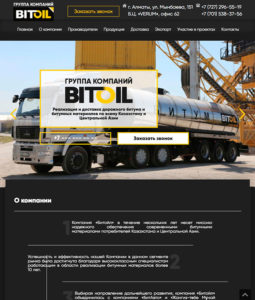
Корпоративные веб-ресурсы – фирменный сайт организации. В них указана информация о компании, товарах или услугах, прайс-листы, условия сотрудничества, номера телефонов и адреса. Также разработчики создают раздел «Блог», где компания публикует полезные статьи, лайфхаки, инструкции и тому подобное.
«При разработке дизайна корпоративного веб-сайта большую роль играет логотип организации».
Интернет-портал
Веб-порталы – площадки, на которых есть все: библиотека, новости, видео, почта, фото- и видеоконтент. В этих порталах пользователи могут сначала почитать книгу, а потом – посмотреть развлекающие видео. Также на веб-ресурсах посетители могут отыскать форумы и задать вопрос или же дать совет другому человеку.
Лендинг пейдж, или «одностраничник»
Лендинг пейдж – это посадочная страница, задача которой мотивировать посетителя сделать определенное действие. К этим действиям относятся: звонок по номеру, скачивание документа, запись на вебинар, покупка товара или услуги. На этот одностраничный ресурс люди попадают, если кликнут на рекламу или перейдут с поиска. Грамотно составлена структура, устранение возражений, цепляющий заголовок и хорошее УТП на посадочной странице «заставят» потенциальных клиентов сделать нужное действие.
Основные модули и плагины
| Модули и плагины | Что дает администраторам? | Что дает пользователям? |
| Каталог товаров и услуг | 1. Возможность добавлять неограниченное число товаров, а также удалять старые.
2. Добавлять, удалять и редактировать разделы сайта. 3. Добавлять один продукт в 2 или больше раздела сразу. 4. Возможность прописывать характеристику продукции. |
1. Возможность искать и сравнивать товары магазина.
2. Смотреть разделы онлайн-магазина и продукцию. |
| Фотогалерея | 1. Публикация фото в альбомах.
2. Качественное разрешение изображения. 3. Создание целых альбомов. |
1. Возможность просматривать фото на сайте.
2. Скачивать изображения. |
| Онлайн заявка для сайта | 1. Получение контактных данных потенциального клиента: номер телефона, адрес электронной почты.
2. Увеличение клиентской базы. 3. Нет необходимости постоянно звонить покупателям. |
1. Удобство и экономия времени при заполнении заявки.
2. Отправка заявки одним щелчком мыши. 3. Возможность оставлять заявку с просьбой перезвонить на указанный номер. |
| Онлайн чат | 1. Возможность отлучиться от рабочего места.
2. Накапливание вопросов в базе, если Вас не было за компьютером. 3. Уведомление о заданных вопросах по электронной почте. |
1. Можно задавать вопросы онлайн и не ждать звонка от менеджера.
2. Экономия времени при переписке в чате. 3. Получение ответа на электронную почту. |
| Слайд-шоу с изображениями | 1. Возможность отображать в слайд-шоу не только картинки, но и статьи, видео.
2. Добавление качественных изображений. 3. Добавление описаний и надписей к картинкам. 4. Отображение слайдера на мобильных версиях. |
1. Удобство при быстром просмотре фото, статей, видео.
2. Нет необходимости клацать на кнопку «Дальше», так как картинки автоматически перелистываются. |
Технические аспекты создания сайта и технологии
Людей, которые заинтересовались этой темой, возникает вопрос: «Создать сайт с нуля или на конструкторе веб-сайтов?» Здесь все зависит от того, что Вы желаете получить в итоге. Конечно, веб-сайт с нуля будет уникальным и разработан так, как Вы пожелаете. Только в этом случае понадобятся средства для оплаты работы фрилансерам или агентствам.
Что касается конструкторов, то здесь все по-другому:
- На ресурсах, сделанных на некоторых конструкторах, много лишнего кода.
- Такой вариант создания интернет-ресурса обходится дешевле.
- Можно взять готовый шаблон и подстроить его под свои требования.
«Преимущества web-сайта с нуля: хорошо индексируется, простое управление, возможность добавлять неограниченное количество страниц, уникальный дизайн».
«Преимущества web-сайта на конструкторе: можно разработать за несколько часов, есть готовые шаблоны, простое управление ресурсом, встроенная аналитика».
Конструкторы – создание сайта на основе шаблона
Чтобы создать собственный ресурс, зарегистрируйтесь на одном из конструкторов, например, WordPress. Для начала, перейдите по ссылке и скачайте программу на свое устройство. Во всплывшем окне укажите название веб-сайта, пароль, имя и адрес e-mail, а также отметьте галочкой пункт «Видимость для поисковых систем», если хотите, чтобы поисковики индексировали ресурс. Если Вы все выполнили правильно, то появится надпись «Поздравляем». В том же окне нажмите «Войти» и введите свои данные.
Теперь соблюдайте следующие действия:
- через админку зайдите в раздел «Внешний вид» — «Темы» — «Добавить новую»;
- найдите подходящую тему, наведите на нее курсор и жмите «Посмотреть»;
- во всплывшем окне посмотрите тему и жмите «Установить» в левом верхнем углу.
Готово! Сайт создан на платформе «ВордПресс» и выбран дизайн. В разделе «Внешний вид» — «Настроить» можно редактировать интернет-ресурс: изменять цвета, шрифты, виджеты и прочее.
CMS-системы
CMS – это система управления контентом, которая позволяет публиковать статьи, аудио- и видеофайлы, изображения и прочее. Также такие системы позволяют владельцам web-сайта добавлять, удалять и редактировать разделы или страницы сайта. CMC используются для порталов, интернет-магазинов, блогов, персональных сайтов и форумов.
«Существуют разные CMC-системы, которые отличаются скоростью работы, удобством, доступом (платный, бесплатный), уровнем защите при хакерских атаках».
ТОП-3 бесплатных CMS-систем
Бесплатные СМС-системы подойдут людям, которые не хотят лишний раз переплачивать. Обычно на бесплатных сервисах создают блоги, сайты-визитки, лендинги. Рассмотрим подробней подборку из 3 лучших систем управления контентом.
1. WordPress. «Вордпресс» прост и удобный в использовании, что позволяет новичкам делать сайты любой сложности. Интернет-магазин, сайт-визитка, лендинг пейдж – все это доступно каждому. Дело в том, что в сервисе уже есть готовые шаблоны: платные и бесплатные. Вы можете выбрать понравившийся шаблон будущего веб-сайта, видоизменить его под свои требования и запускать интернет-сервис.
Также плюс «ВордПресс» в том, что поисковики хорошо индексируют статьи на этой платформе. В системе есть целая библиотека модулей и плагинов, возможно задать время и дату публикации и другие функции.
2. MODx. «МОДх» отличается расширенными функциями:
- наличие разнообразных модулей: подписка, платежные системы, слайд-шоу и прочее;
- панель управления понятна даже новичкам.
К недостаткам относят: малое количество шаблонов, по сравнению с WordPress и сложность создания интернет-магазинов, форумов.
3. Joomla. Эта СМС-система больше адаптирована для создания и ведения новостных и информационных ресурсов: блог, форум, новостной портал. На ресурсе пользователям предлагается большой выбор плагинов и модулей: рассылка, голосования, контакты, баннеры. Также в «Джумла» поддерживается русский язык.
ТОП-3 платных CMS-систем
1. 1C-Битрикс. Здесь пользователи могут управлять не только контентом, но и продуктивностью, рекламой и специальными модулями. Подходит для крупных проектов: социальных сетей, новостных и информационных порталов, интернет-магазинов. В систему также встроенные разные функции, которые упрощают работу с веб-ресурсом. Например, для интернет-магазинов встроенное управление заказами.
2. UMI.CMS. Ресурс отличается особыми функциями:
- Возможность редактировать информацию сайта из пользовательского меню, а не через админку.
- Исправление неправильного адреса страницы.
- Интеграция с социальными сетями, Яндекс Маркет.
- Возможность выбирать тариф.
Единственный недостаток – это первоначальные затраты. Для новичка сумма от 300 000 тенге на создание интернет-магазина покажется высокой.
3. NetCat. Как и в предыдущей СМС-системе, «НэтКэт» позволяет администраторам редактировать информацию через меню просмотра сайта. Сервис также позволяет создать меню быстрого доступа к важным элементам. Благодаря продуманному дизайну и простому меню NetCat подойдет новичкам в сайтостроении и управлении контентом.
Создание HTML-сайта
HTML – это язык разметки. С помощью специального кода и тегов создают ресурсы любой сложности: от сайта-визитки до сложного интернет-портала. Для того, чтобы создать HTML-сайт, необходимо зайти в «Блокнот» на компьютере и приступать к написанию кода. После этого, документ сохраняют в формате html и запускают его в браузере.
Чтобы Вы понимали, о чем идет речь, зайдите на любой сайт и нажмите на клавиши Ctrl+U. В браузере появится большой код с разными тегами и знаками. Написание кода кажется легким на первый взгляд. Но вспомните тот длинный код другого сайта, который Вы открывали перед написанием своего. Поэтому, лучше поручить создание веб-сайта профессионалам, которые потратили года на обучение.
Публикация созданного сайта в сети интернет
Когда разработка интернет-ресурса закончена, нужно опубликовать сайт в сети интернет. Для того, владелец сайта должен выбрать домен – уникальное название web-ресурса, а также разместить сайт на сервере. Тут все пользуются услугой хостинга, которая бывает бесплатной и платной.
Услуги по низким ценам
| Основная услуга | Цена услуги | Сроки | Что мы делаем? |
| Создание сайта | От 70000 тенге до 300000 тенге, в зависимости от вида веб-сайта | В зависимости от сложности заказа: от 3 дней до 20. | Разрабатываем сайт с уникальным дизайном |
| Реклама сайта | От 90000 тенге в месяц | От 3 дней | Создаем привлекательные объявления, собираем ключевые слова, используем все инструменты Google Ads, показываем рекламу потенциальным клиентам |
| Поддержка сайта | от 20000 тенге | В оговоренные сроки | Наполняем ресурс контентом и уникальными статьями. |
- индивидуальный дизайн сайта;
- разработка логотипов;
- создание шапки веб-сайта;
- регистрация доменного имени;
- выбор доменного имени;
- продажа и поддержка хостинга.
Если, Вы, не хотите, тратить время на поиски фрилансеров или не желаете самостоятельно выполнять работу, то обращайтесь в нашу веб-студию, цены на все услуги.
Заказать сайт «под ключ» в Казахстане
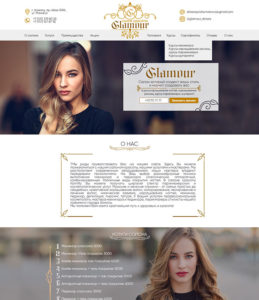
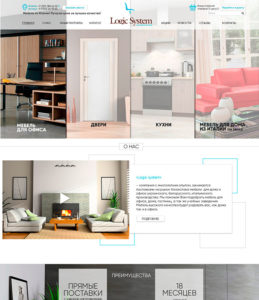
Сайт «под ключ» – это услуга, которая подразумевает полноценное создание ресурса, оптимизацию страниц веб-сайта, написание продающих текстов и подключение к хостингу. Так, клиенты экономят средства при оформлении заказа «под ключ». Вы можете заказать услугу в Нур-Султане и в Алматы по номерам, которые указаны на сайте веб-студии. Перед заказом можете ознакомиться с нашим портфолио сайтов.
Отзывы
Пользователь @ 01/10/2017 02:39
Отличный ресурс, где подобрана команда настоящих профессионалов, готовых прийти на помощь в любой момент. Благодаря Ахрефа у меня появилось вдвое больше свободного времени, при этом мои заработки существенно возросли. Теперь подумываю завести второй сайт, надеюсь, Ахрефа мне и с ним поможет!
Пользователь @ 01/10/2017 02:39
Сайт весьма актуальный и поучительный. Сразу видно, что модераторы – профессионалы и мастера своего дела. Помимо таких страниц, как «Интернет-магазин», «Создание сайтов», «Раскрутка сайтов» и пр., существуют «Публикации», где находятся самые актуальные и свежие статьи о сайтостроении. Желаю владельцам сайта успехов и новых интернет-идей!